Managing content in Notion
Managing content in Notion
Understanding Bullet dashboard
Understanding Bullet dashboard
Hosting
Hosting
Membership/Content Gating
Membership/Content Gating
Blog
Blog
SEO and metadata
SEO and metadata
Liquid Syntax
Liquid Syntax
How to's
How to's
Billing
Billing
API Documentation
API Documentation
What is conditional rendering?
Using conditional rendering, you can choose whether to display or hide certain blocks based on specific database properties.
How to set up conditional rendering based on database properties?

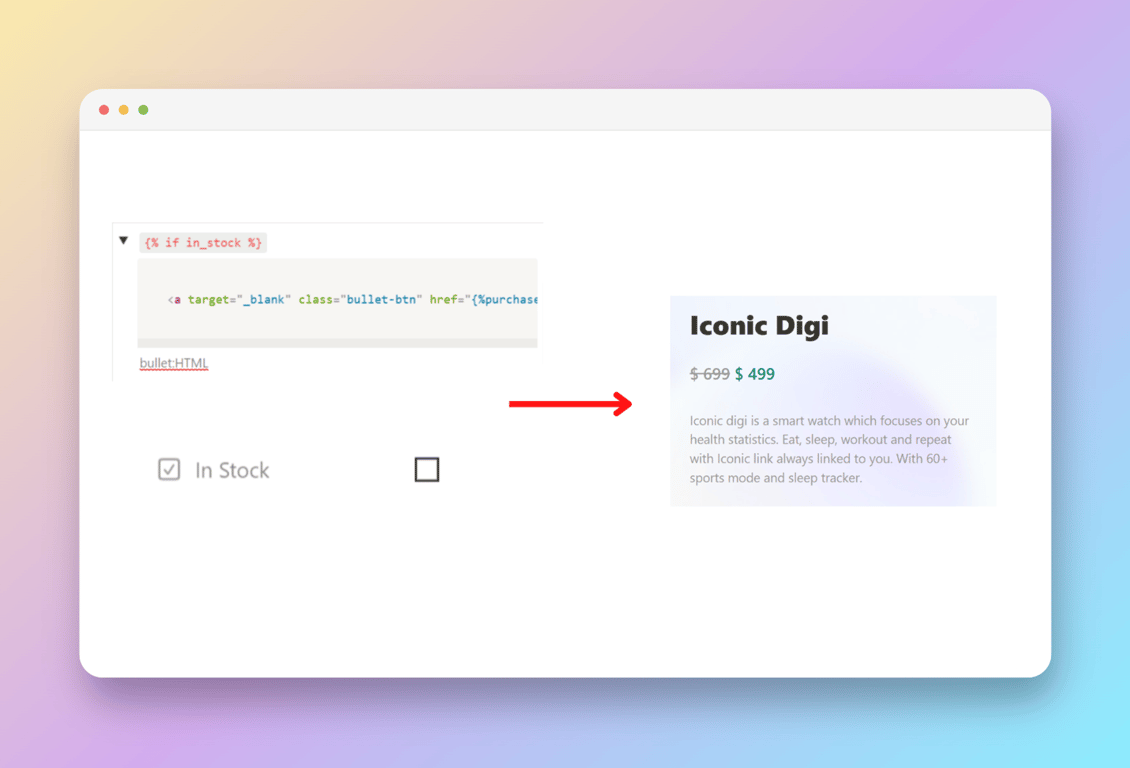
To render blocks conditionally, you will have to use toggle blocks. You have to use merge tags with if condition prefixed in the toggle heading section like this
{% if condition %}.For the if condition to pass, the database property should be non-zero, or a non-empty value and if you are using a checkbox, it should be checked.
Use cases
- Render the Buy Now button if the stock is present
- Show discount block if the coupon code exists in the database property.
Hiding toggle blocks in Bullet
You can choose to hide toggle blocks in bullet using `bullet:Hide` as the title of the toggle block.
When the title of the toggle block is "bullet:Hide", the entire toggle block will not be rendered on the website. You can use this to hide certain parts of the page that you want to use internally in Notion for managing the site but want to hide it in your live website.


