Setting up your footer.
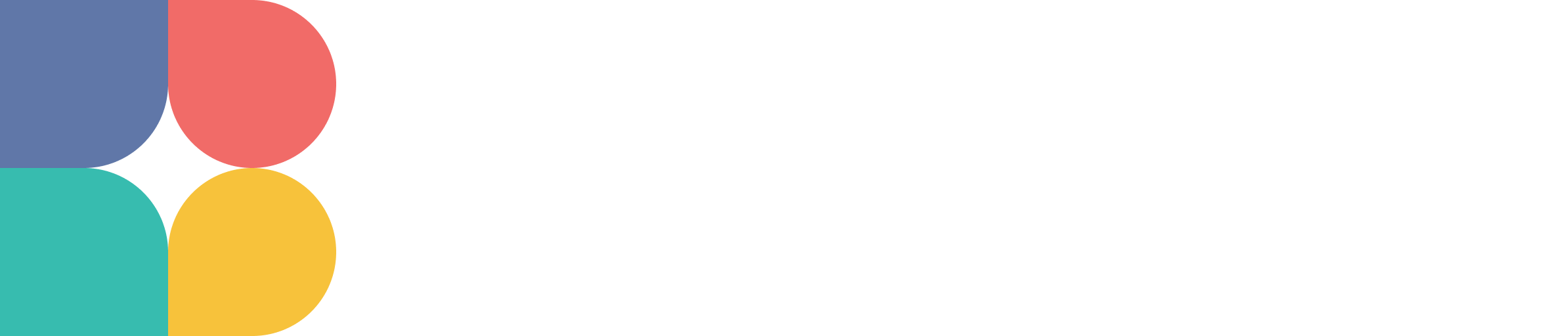
After creating your site, Navigate to your ”Footer” Section from the Bullet’s sidebar. By default, the footer will be empty. To add a footer
- Select the dropdown and choose the” Single Row” or “Multi-Column” option.
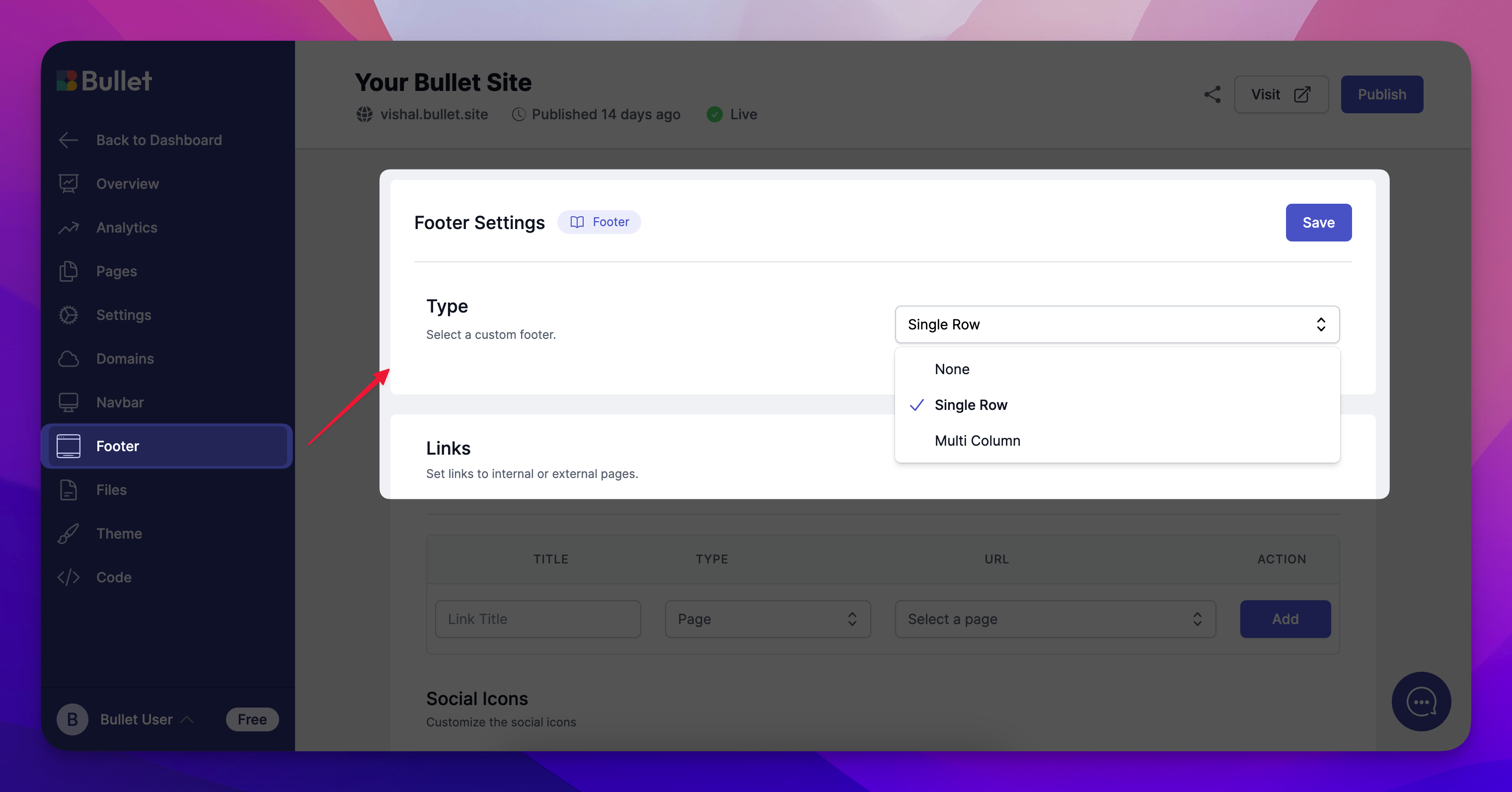
Links:
Add navigation links to other pages in your Footer section.
- Title: Type in the name of your navigation link.
- Type: Select the type of navigation link. You can select one of your website’s pages directly or paste the URL of a page. You can also add a column and categorize your links.
- URL: Used to choose a page from your existing website pages or paste a URL directly.
- Action: Used to add new navigation links or remove the existing ones.
Hit “Add” after each entry.
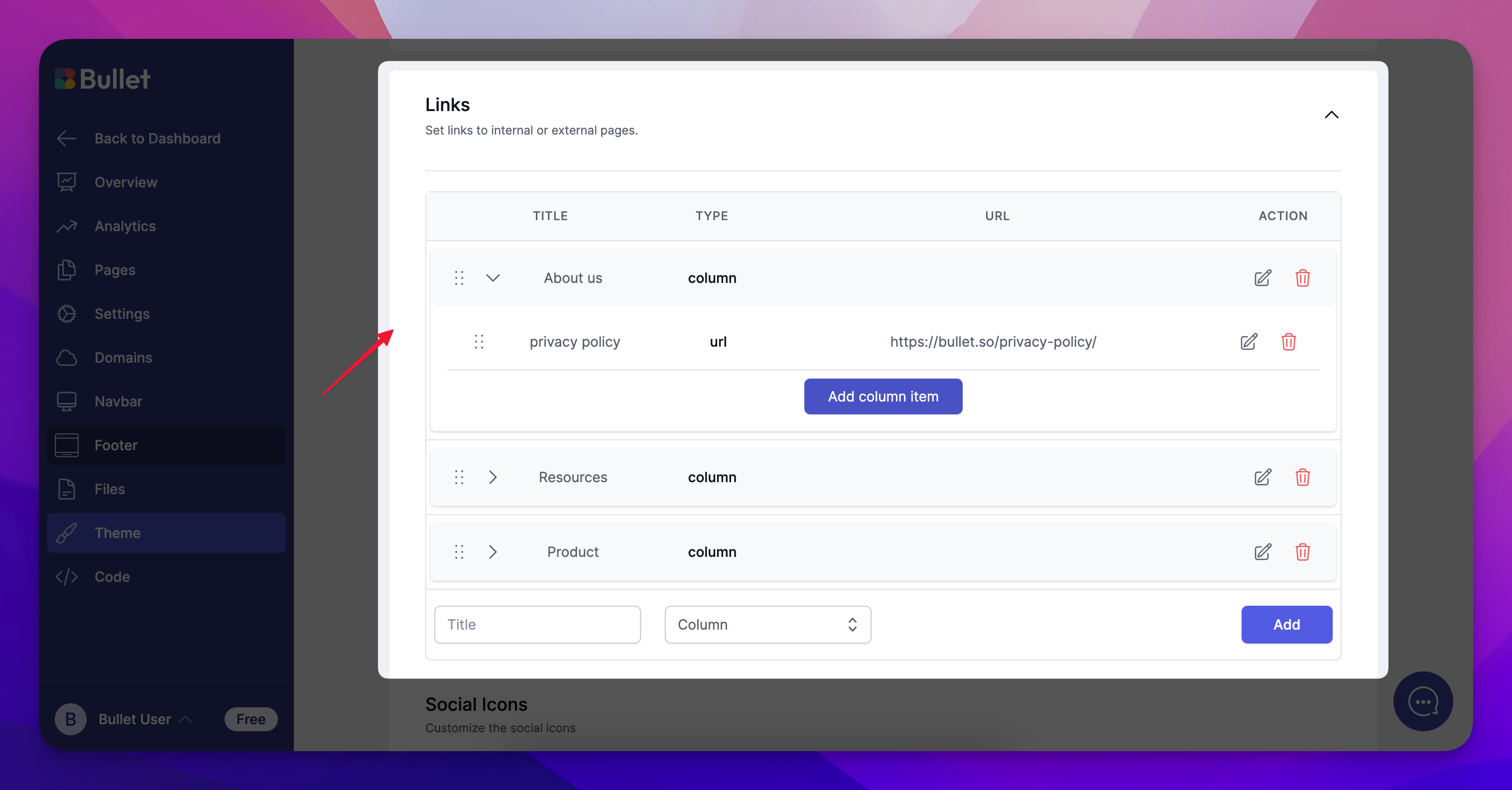
Social icons:
Add social icons in your footer.
Icon: You can choose your social platform from the available dropdown. Bullet supports a total of 11 social platforms including Facebook, Instagram, LinkedIn, Twitter, Behance, Github and more.
URL: Copy/Paste your social URL here and hit add to add them to your footer
Copyright:
Add a copyright disclaimer to your website footer using this option. we add a default one using your site name.
Newsletter/CTA Embed
The last part of the Footer customization comes with an HTML box. You can add anything and everything here right from your essential CTAs, newsletter signups or comments widget for your blog.
NOTE: Don’t forget to hit “Save” after every change and then “Publish” to see results on your live webpage.